"Hints" для створення гідного UI
Всім привіт, це друга частина з циклу "UI / UX для розробника" (першу можна знайти тут). У цій статті я пропоную набір технологій / засобів / підходів, які залежно від ситуації можуть бути корисні під час розробки продукту.
Здебільшого ми, програмісти, не хочемо сильно заморочуватися розробкою графічного дизайну і придумувати "як же все повинно виглядати". Очевидно, це не зовсім наша область відповідальності. Проте, дизайнер на проекті буває не завжди, а UX і частково UI лягає на плечі самого розробника. А якщо дизайнер і є, то з ним ще потрібно навчитися ефективно працювати. З одного боку, ми завжди можемо до нього звернутися, з іншого боку - не дуже ефективно смикати його на кожен "чих".
Задача: Зробити pixel-perfect UI по макету від дизайнера.<br/>
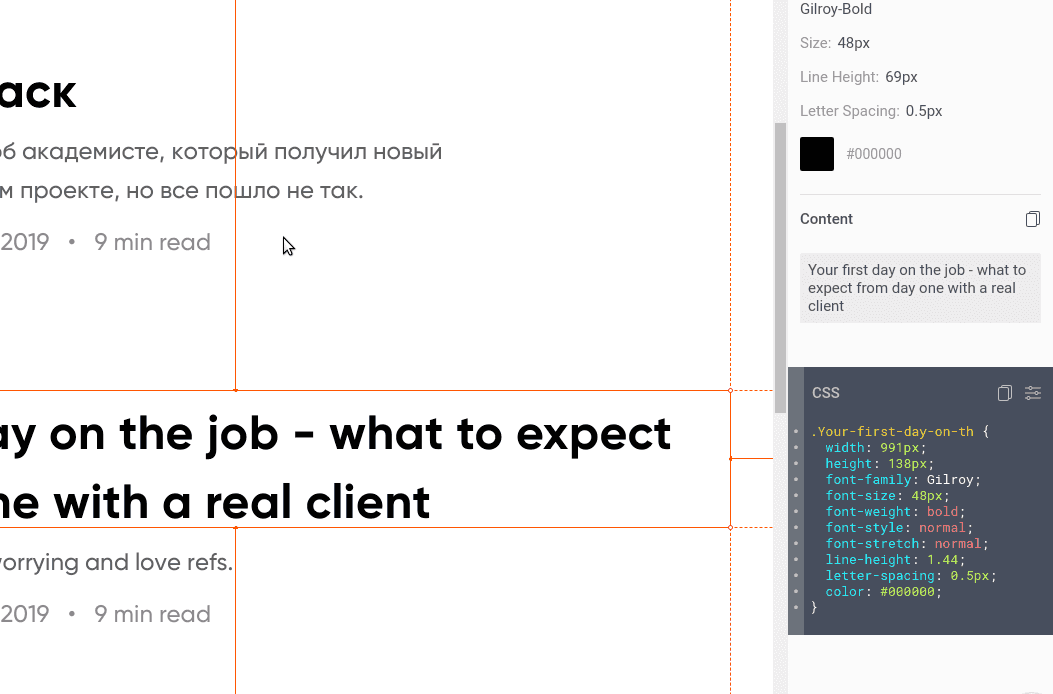
Рішення: Можна попросити дизайнера залити макет в zeplin, avocode або invision. Тоді у нас буде доступ до опису розмірів, шрифтів та кольорів. Можна навіть скопіювати собі цілий блок стилів.
Проте, є ряд підводних каменів, про які варто пам'ятати:
- Дотримуватися значень до пікселя не варто. Можливо, дизайнер поспішав і не звертав увагу на розмір шрифту кожного окремого елемента. Як результат, ви будете зустрічати дуже близькі значення для однакових за логікою елементів, наприклад, 13, 13.5, 14, 15 пікселів для заголовків. Їх сміливо можна об'єднати в загальне значення 14px. А найкраще - побудувати власну систему розмірів і приводити значення до неї.
- Кольорів також може бути багато. Краще попросіть дизайнера додати туди ж фіксовану палітру кольорів.
- Звертайте увагу на opacity. Іноді вона може бути дійсно необхідною, але в деяких випадках це просто швидкий спосіб для дизайнера зробити з чорного - сірий, що означає, що у себе ви можете замінити цю властивість на конкретний колір.
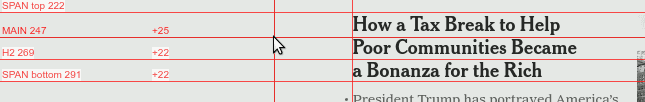
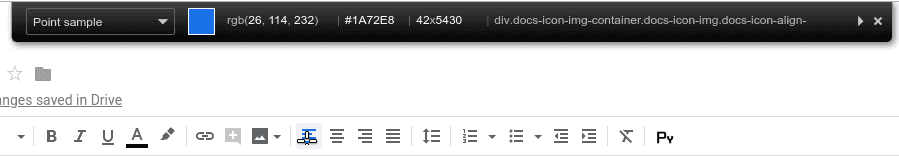
Якщо макет вам дали в вигляді pdf або картинки, а початкових кодів немає, то можна відкрити їх в браузері і, використовуючи браузерні розширення, визначити відстані і кольори вручну. Іноді ці засоби не працюють локально, тоді можна завантажити їх в Google Drive. Я, наприклад, використовую Tape і ColorZilla. Tape дозволяє чіткіше побачити лінію вирівнювання на сторінці і не бігати по кожному питанню до дизайнера. А ще він показує відстані між елементами. ColorZilla допомагає визначити який колір використаний на сторінці, і копіює його відразу в буфер обміну, тому запам'ятовувати числа не доведеться.
Всі ці засоби лише допомагають отримати доступ до того, що вже є. Але що, якщо дизайн є, але доступу до людини, яка його зробила - ні?
Задача: Потрібно реалізувати новий елемент UI, якого немає в наявному дизайні.<br/>
Рішення: У цьому випадку для нас проект перетворюється вже на майданчик для творчості. З чого почати?
- Якісь блоки в нинішньому дизайні вже будуть готові, наприклад, кнопки або таблиці і контейнери. Можна їх перевикористати.
- Визначити базові кольори і дотримуватися їх, не додаючи нових.
- Визначити базові margin / padding і застосувати їх до наявного компоненту.
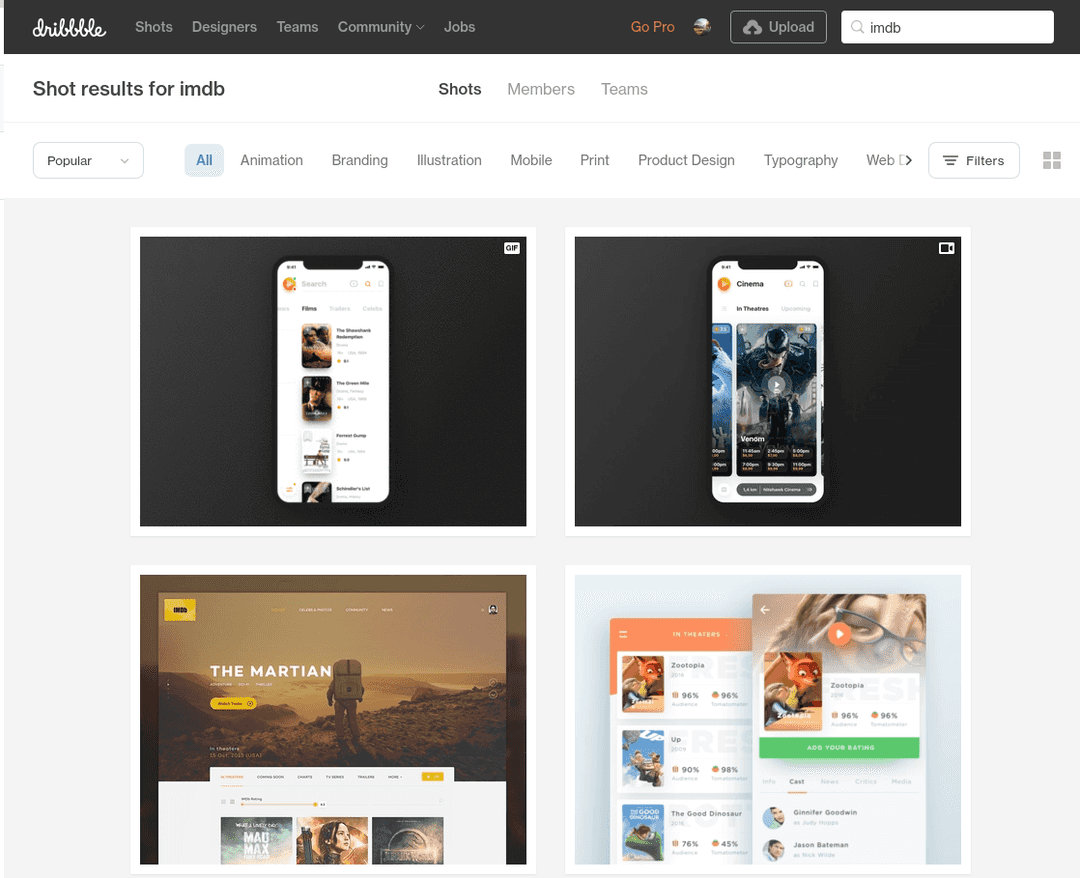
Якщо компонент новий і для нього немає готових блоків, а в голові немає ідей, як можна зробити хороший зовнішній вигляд, зверніться до таких ресурсів як dribble і behance. Найчастіше там можна знайти хороші приклади дизайнів. У деяких випадках анімовані рішення можуть навіть наочно показати, який може бути UX.
Припустімо, що ми хочемо зробити список фільмів з описом. Так і вводимо їх в пошуковику "Films list". Якщо результат не зовсім підходить, можна спробувати знайти там дизайн продукту схожого на те, що робите ви. У цьому випадку можна спробувати ввести Imdb, Netflix. Заокруглення елементів (border-radius), тіні і колір варто підганяти під свій додаток. Найголовніше - перейняти композицію компонентів.
У гіршому випадку у нас може не бути дизайнера і дизайну. Швидше за все, на це є певні причини. Можливо, замовник робить акцент на функціональність продукту. А може бути, у нього в даний момент немає часу і ресурсів на дизайнера. Головне для замовника в такому випадку, щоб UI був досить пристойним, щоб можна було показати його на демо, або почати користуватися продуктом.
Задача: Працювати з додатком, для якого не розроблений графічний дизайн (в кращому випадку є "Моки").<br/>
Рішення: Не страждайте і не пишіть кастомних стилів, а використовуйте UI фреймворк. Bootstrap, MaterialUI, SemanticUI позбавлять вас від мук вибору відстаней і кольорів, нададуть свою розмірну сітку, і навіть адаптивність для мобільного. Там вже будуть готові компоненти для модалок, карток і таблиць. Приємним бонусом буде можливість кастомізувати шрифти, кольори і заокруглення кнопок. Так ви можете створити власну тему. Ймовірно, вам доведеться адаптувати щось додатково під себе, але 90% ваших потреб вони забезпечать.
Шукати схожі продукти на dribble і behance не варто - в даному випадку рішень буде так багато, що захочеться використовувати їх всіх одночасно. Шанси зробити гарний UI за такого підходу менше, а часу вб'єте в рази більше.
Всі ці засоби допоможуть вам менше думати про те, які вибрати кольори і де взяти готове рішення. Водночас, це не допоможе побачити нюанси, які формують сприйняття акуратного UI. На що варто звертати увагу, ви можете дізнатися в першій частині.