7 моментов, на которые стоит обращать внимание при работе с UI
Большинство начинающих разработчиков, которые впервые сталкиваются с UI/UX совершают одни и те же ошибки. Поэтому я решил выделить топ 7 моментов, обращая внимание на которые, можно сделать UI более понятным.
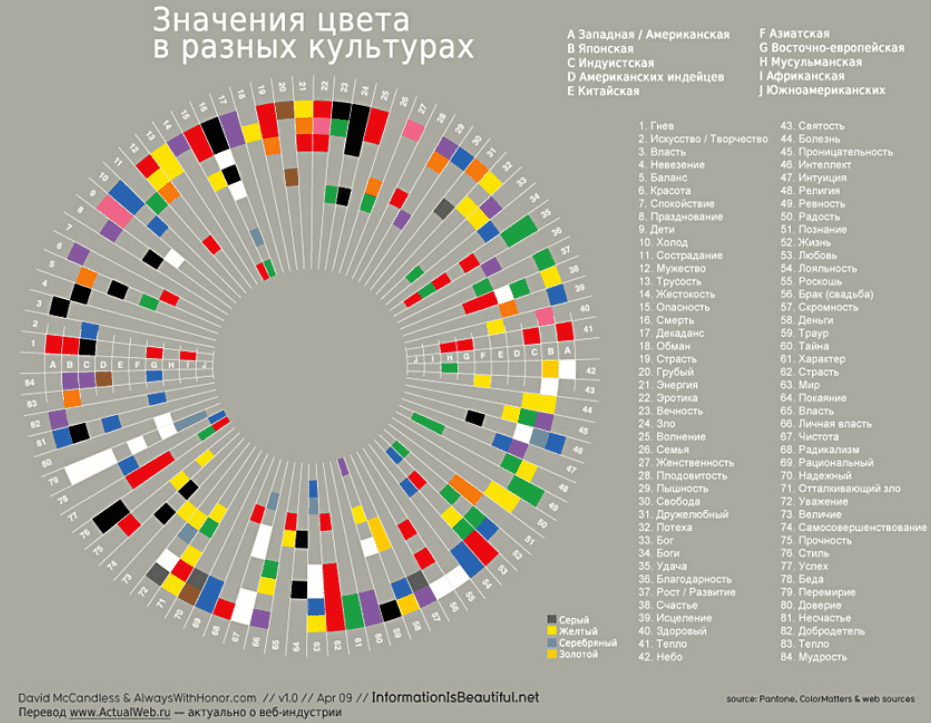
Значение цвета
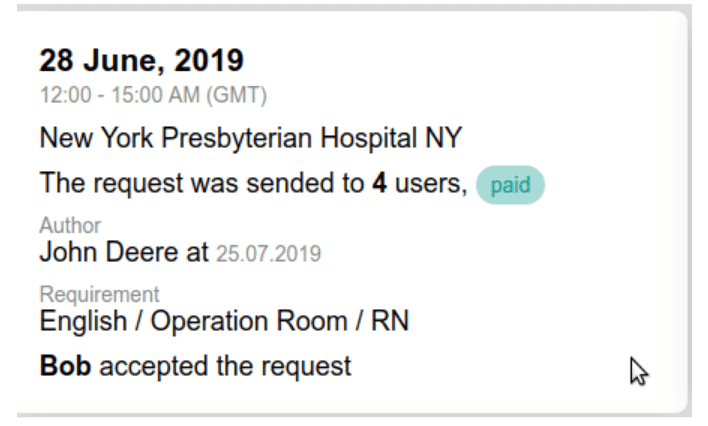
Во всём мире люди уже привыкли к тому, что красный цвет светофора запрещает движение, а зелёный - разрешает. В свою очередь, зеленый в вебе, как правило обозначает результат успешной операции, позитивное изменение или доступность (онлайн). Красный - его полная противоположность, т.е. ошибка, негативный процесс (например, рухнули цены на акции) или отмененный заказ. “Сканируя” данные, пользователь может даже не читать текст, а ориентироваться по цветам. Поэтому, если вы сделаете статус “Оплачено” красным, это сильно запутает пользователя, так как статус говорит об успешности операции, а красный цвет скорее предполагает ошибку.
Графические элементы
Когда делаешь что-либо без дизайна, то сразу хочется добавить какой-то красочный элемент, например, картинку, иконку или аватар пользователя. Это одна из ловушек, которой стоит избегать.
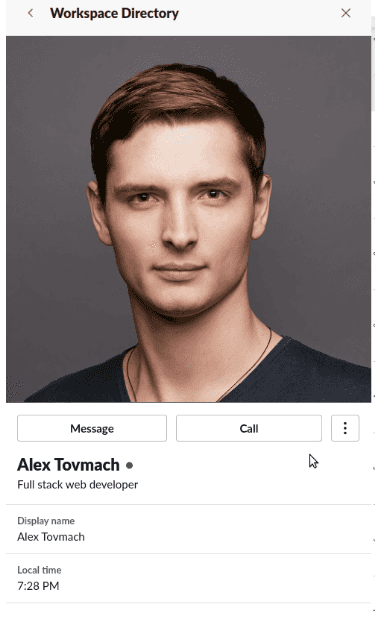
Если мы просматриваем профиль человека - вероятно, нам может быть интересно, как выглядит этот человек. Хороший пример - Slack. Мы общаемся с коллегой и нам интересно, как он выглядит в жизни, чтобы потом узнать его в офисе.
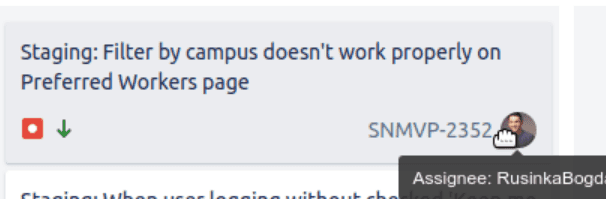
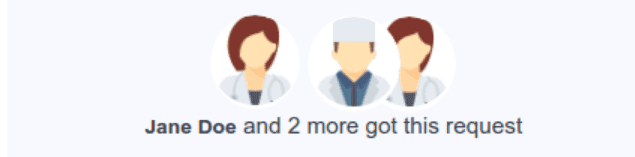
Если это карточка, на которой уже и так достаточно информации, то ценность карточки заключается в самой информации. Аватарка не несет слишкой большой значимости и имеет либо декоративный характер, либо замещает элемент с большим количеством букв/текста. При этом необходимая информация всегда в доступе например, в виде тултипа. Так, например, сделаны карточки в Jira.
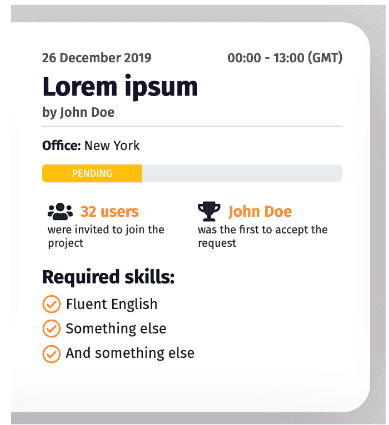
Графические элементы должны быть достаточно небольшого размера, чтобы не отвлекать от самой информации. Пример, когда картинка слишком большая:
Выравнивания
UI будет намного лучше восприниматься, если есть общая линия выравнивания, например, по левому краю. Хаотичное выравнивание создает впечатление разбросанности. Наши глаза привыкли к “сканированию” страницы сверху-вниз, поэтому, если элементы внутри блока не имеют четкого выравнивания, то выглядит это неаккуратно.
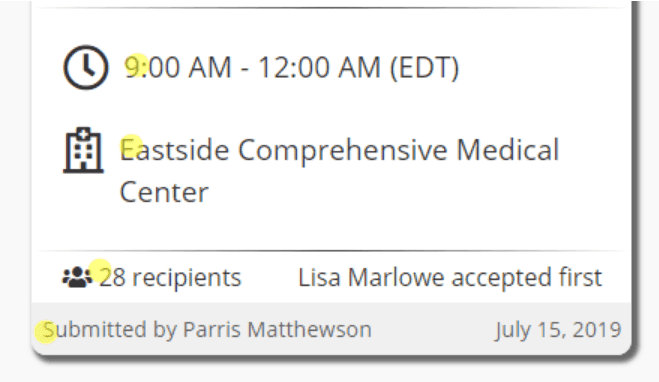
Немаловажным является не только горизонтальное, но и вертикальное выравнивание. Если недостатки выравнивания по левой стороне скрываются хотя бы расстоянием между элементами и это не заметно сразу (пример с иконками времени и больницы выше), то вертикальное, за счет близости элементов, сразу бросается в глаза.
В данном случае цвета и шрифты подобраны хорошо, но намного лучше элементы смотрелись бы, если бы отцентрировать блок текста относительно картинки, и саму картинку сделать меньше.
Фон
Одним из первых при дизайне страницы возникает желание добавить фон для того, чтобы отделить контент от пустоты и придать этой пустоте какое-то значение. В самом желании нет ничего плохого, но важно выбрать правильный цвет. Чаще всего желание сделать “красиво” уводит нас в две крайности. Либо слишком ярко, либо слишком темно.
Лучше всего начинать с едва серого цвета и постепенно увеличивать контраст. Но не стоит доводить до средних значений, иначе фон получится “грязным” , и несмотря на достаточный контраст, выглядеть страница будет очень “грустно”.
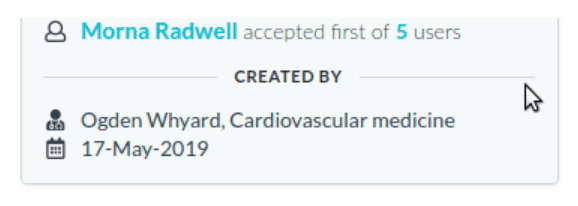
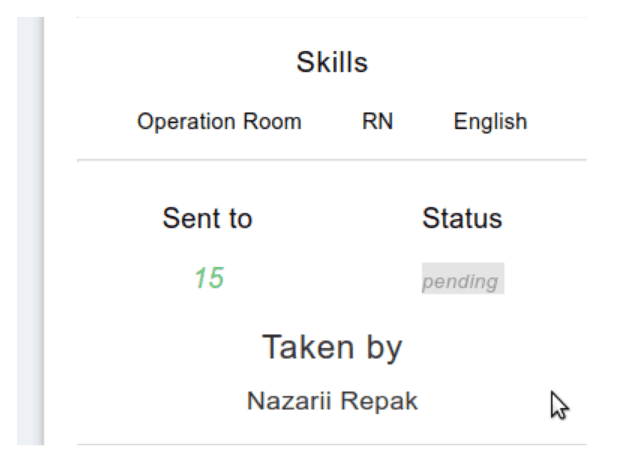
Ниже пример хорошего фона для карточки, находящейся на белом полотне. Цвет фона карточки сделан не просто оттенком серого, а слегка голубоватым, что делает использование синего текста на нем более гармоничным.
Выбор иконок
При выборе иконок есть два момента, на которые стоит обращать внимание, - значение и внешний вид.
У каждого символа, как и цвета, есть свое значение. В большинстве культур оно совпадает. Так как пользуемся или пользовались мы одинаковыми вещами, то и шаблон восприятия у нас приблизительно одинаковый. Например, иконка “позвонить” в смартфоне. На ней изображена трубка. Телефонами с трубкой мы практически не пользуемся, тем не менее, увидев такой значок, мы наверняка поймем, куда нужно нажимать и зачем. Мы просто привыкли к определённому шаблону. Да и вообще, мы очень часто мыслим шаблонами - это разгружает мозг. В UI очень важно не нагружать пользователя новыми “загадками”, предоставив интуитивно понятный интерфейс. Поэтому иконки должны быть максимально “шаблонными”.
В примере выше у нас есть название заведения и адрес. Иконка Pin обычно используется на картах и скорее подошла бы именно для адреса. Для названия заведения подошла бы иконка с домом или зданием.
Внешний вид также имеет значение. В бутстрап иконках нет ничего плохого, но и выглядят они не очень приятно. Лучше всего найти где-то кастомные, а если выбора нет - то стоит поиграться с цветом и не делать их черно-черными.
Так выглядело бы чуть лучше и не отвлекало взгляд на сами иконки.
Акценты
У текстовых данных есть ценность, и в зависимости от того, как вы сделаете акценты, пользователь будет воспринимать ее по-разному. Даже в статье, помимо текста, есть заголовки, по которым можно быстро пробежаться и понять, какие моменты будут рассмотрены.
На информационных карточках / блоках информация, выделенная жирным, имеет больший размер или отличающийся текст и воспринимается основной, по ней мы должны быстро определить, нужен нам этот блок или нет.
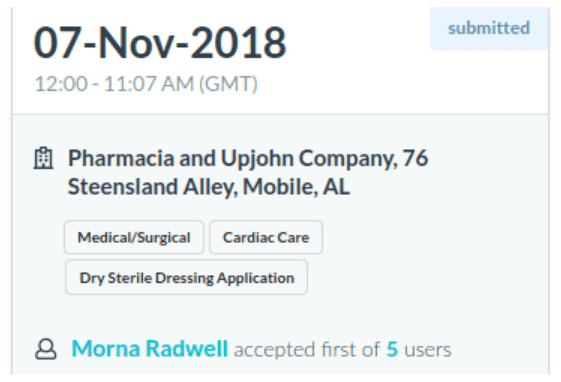
В примере выше мы сразу видим, что самая важная информация - дата. Время же выделено серым, а значит, оно играет менее важную роль при поиске. Учитывая жирность текста в названии больницы - это второе, на что мы обратим внимание, но размер явно меньше, и это правильно. Второстепенная информация не должна сливаться с основной.
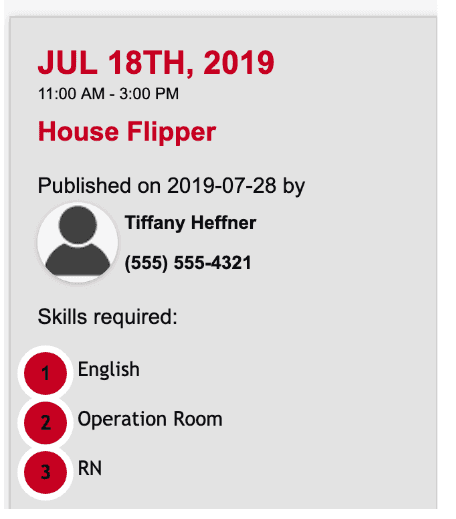
В случае ниже второстепенная информация отделена от главной (даты), но сама по себе слишком однородна. Один и тот же шрифт и размер не дает понять, на что обратить внимание в первую очередь, а что можно опустить.
Наименее важная информация должна быть скрыта или акцент должен быть таким, чтобы сразу было ясно, что туда смотреть нужно в крайнем случае. Этого можно добиться, сделав цвет светлее, а шрифт - меньше размером.
Расстояния
Один из главных моментов, который влияет на восприятие UI, - расстояния. Чем меньше расстояние между элементами, тем больше они визуально объединяются в блок, и наоборот.
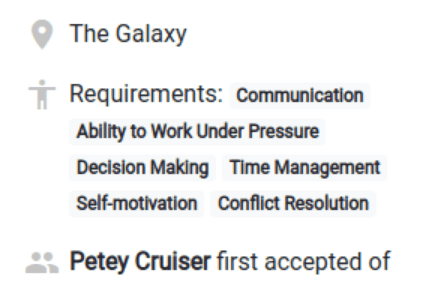
Мы видим, что список, начинающийся с Fluent English, относится к Required skills. Помимо того, что заголовок выделен жирным, расстояние от заголовка до списка меньше, чем расстояние от него до предыдущего блока с иконками и их описанием. За счет этого наш мозг автоматически группирует элементы, и мы, изучая информацию, уже работаем с конкретным блоком.
При таком использовании расстояний, как в примере выше, очень сложно собрать воедино, что к чему относится. Единственное, что спасает UX, - это расположение. Но если выстроить все элементы вертикально, будет крайне сложно сказать, где какой блок.
Как научиться понимать, какие расстояния / шрифты / цвета выставлять?
Способов существует немало, но я бы выделил два основных: во-первых, можно ориентироваться на уже готовые продукты. Для этого достаточно открыть devtools и просто скопировать себе стили. Во-вторых, можно попробовать набить скилл. Источником вдохновения могут служить макеты на dribbble или behance. Если понравившиеся стили подходят вашему проекту, попробуйте реализовать их самостоятельно (для удобства можно установить в браузере расширение Measure Stuff и измерять расстояния линейкой). Повторять, пока не выработается “чутьё”.