От простого к сложному. Как изменились проекты Академии за 5 лет
Одна из самых сложных задач
Одной из самых сложных задач, с которыми мы сталкиваемся каждый год, является работа над темами проектов. Ведь на самом деле, последний этап Академии - самый важный для всех участников. Нам необходимо предложить студентам одновременно и актуальный, и интересный проект. Актуальным он должен быть для того, чтобы после Академии каждый смог применить полученные навыки, а интересный - для того, чтобы ни студенты, ни коучи не утратили мотивацию к интенсивной разработке. Поэтому над темами проектов, архитектурой и базовой спецификацией мы начинаем работать задолго до последнего этапа Академии. Так мы можем внимательно изучить предметную область, найти пути дальнейшего расширения, а также определить области, где академисты в полной мере смогут применить все полученные знания.
Обычно мы выбираем более или менее популярные продукты и стараемся реализовать их аналоги. На это есть две причины: во-первых, меньше времени занимает работа над UI, во-вторых, мы всегда имеем неограниченный запас функционала, который нужно реализовать. Так мы разрабатывали социальные сети с музыкальной тематикой, где каждый пользователь мог делиться любимой музыкой, а также получать рекомендации от своих друзей. Затем были менеджерские инструменты, которые повторяли и расширяли функционал Excel, Airtables и Jira. Еще мы попробовали разработать интерфейс для файлового хранилища, который расширял возможности Google Drive. А также многие другие, которые базировались на современных популярных приложениях.
BSA 2018 не была исключением, мы в очередной раз работали над идеями для интересных проектов. Однако в этот раз мы захотели прыгнуть выше головы. Мы решили дать командам не просто сложный продукт с точки зрения функционала (много страниц, кнопочек, окошек), а еще и с точки зрения архитектуры (несколько сервисов, несколько клиентов, несколько баз данных, разные протоколы общения). В общем, мы попробовали провести эксперимент и дать академистам сеньорские задачи. Естественно, мы не бросили их один на один со всеми этими сложностями, однако в этот раз почти все задачи, с которыми они сталкивались, были на порядок сложнее.
Этот эксперимент был не случайным. Мы живем в мире хайлоада и клауда, где даже небольшие приложения имеют миллионную аудиторию, разбросанную по всему миру, и теперь обыкновенному разработчику приходится сталкиваться с задачами, которыми раньше занимались только избранные. Например, работа с кластерами, распределенными базами данных, облачными сервисами, высоконагруженными системами и огромными потоками данных. Несмотря на то, что нам больше не нужно все это писать руками и существует огромное количество инструментов и сервисов, все равно каждый, кто сталкивается с такими задачами, должен на достаточном уровне понимать, как там все устроено, разбираться в сложной документации и управлять тонкостями API. Так что в этот раз мы столкнули академистов с задачами мирового уровня.
Основные требования к проекту
Теперь я бы хотел добавить немного деталей о том, без чего не может обойтись ни один современный проект, который соответствует базовым потребностям пользователей. Когда мы работали над идеями проектов, мы определили для себя некоторый минимальный набор требований. Каждый проект должен использовать:
- хостинг в облаке;
- облачные сервисы, такие как очереди, системы уведомлений, мониторинг и др.;
- несколько баз данных разного типа;
- внешнюю авторизацию и аутентификацию, для того, чтобы не привязывать пользователя к логину и паролю;
- несколько внутренних сервисов для распределения нагрузки и повышения отказоустойчивости;
- внешние сервисы для поиска, обработки и анализа данных, а также отправки уведомлений, сообщений и писем;
- сервисы для двунаправленного обмена данными между частями приложений, такие как websockets и очереди;
- стабильную расширяемую архитектуру внутри сервисов, которая позволяет быстро и безболезненно добавлять функционал.
На наш взгляд, этого было достаточно, чтобы академисты могли проявить себя в разных областях. Мы старались составить требования так, чтобы каждый член команды мог попробовать себя в разных областях: фронтенд, бекенд, клауд, серверлесс, девопс. Нашей целью было дать базовые поверхностные знания во многих разных областям, связанных с веб-разработкой, а также развить профессиональное мастерство в каком-то конкретном направлении.
С большой вероятностью нас должен был ожидать провал. Как 10 академистов, которые только недавно сдавали тест на знание языка программирования, могут писать распределенные системы и интегрировать их с облачными сервисами? Этот челлендж встал перед коучами, и их задачей было сделать так, чтобы академисты даже не задумывались о неуверенности в своих силах и страхе перед трудностями. У меня есть теория, что если разработчика (особенно начинающего) поставить перед очень трудной для него задачей, но обеспечить его хорошей поддержкой и постоянно направлять в нужное русло, то он сможет со всем справиться (пусть и не так качественно, как его более опытные коллеги). Но так как у нас образовательный проект, то мы даем возможность академистам развиваться на разных задачах с умеренным фидбеком, при это не зацикливаясь на постоянном переписывании одного и того же.
Watcher
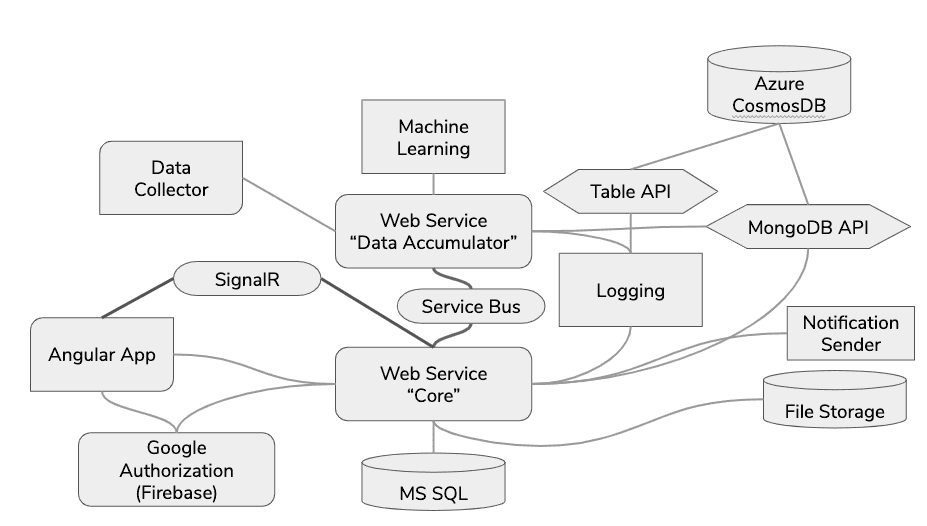
Для наглядного примера я бы хотел привести архитектуру одного из проектов, над которым работали академисты. Этот проект практически полностью покрывает требования, к которым мы стремимся:
На схеме представлены отдельные части веб-приложения, связанные между собой различными протоколами. На первый взгляд, это может показаться довольно сложным примером, но если детально посмотреть на каждую из частей, то все находится на своем месте и выполняет конкретную задачу. Самыми главными модулями являются три сервиса: Angular App, Core и Data Accumulator, над которыми команда работала большую часть времени. Остальные сервисы достаточно было один раз настроить, а затем только использовать, потому что они практически не содержат бизнес-логики. Приложение работает сразу с несколькими базами данных разного типа: для хранения холодных данных, для хранения горячих данных и для статической информации.
Таким образом, простой учебный проект хранит под собой довольно сложную архитектуру и открыт к масштабированию. Это позволяет академистам задумываться не только над кодом, но и над интеграцией многих частей в единое целое, а значит, обеспечить отказоустойчивость, настроить мониторинг, подключить логирование.
Опираясь на полученный опыт и результаты нашей работы, я бы хотел выделить 5 основных подходов, которые помогли нам как коучам справиться со сложностью и все-таки довести проект до финального демо:
- Мы определили конечную цель продукта. Все участники команды должны хорошо видеть, куда они идут и как долго им еще осталось.
- Мы дробили задачу до тех пор, пока она не становилась настолько маленькой, что решить ее не составляло особого труда. Например, у нас есть задача - реализовать систему уведомлений. Для того, чтобы ее было легко решить, я бы разбил ее на следующие составляющие:
- реализовать сервис отправки уведомлений (собственный класс-обертка с одной базовой функцией - sendMessage)
- добавить сторонний сервис, которые обеспечивает двустороннее соединение - websockets (подключение библиотеки и добавление базовых классов в приложение)
- конфигурации websockets (добавить json config)
- реализовать подключение клиентов (подключить библиотеку и вызвать в нужном месте функцию connect)
- реализовать возможность отправки сообщения как всем клиентам, так и какому-то конкретному (добавить хранилище клиентов и пару функций отправки)
Таким образом можно разложить практически любую задачу, чем наши коучи и занимались в течение всей Академии. 3. Мы определили заранее основной стек технологий и инструментов. Это нужно для того, чтобы никто не тратил время на поиск тех или иных библиотек. Иногда бывает сложно предугадать все кейсы, которые возникнут у команды, тогда нужно принимать решения сообща, чтобы вся команда была в курсе, чем они пользуются. 4. Мы обеспечили команду необходимой технической поддержкой. Не нужно писать вместо них код, нужно помогать быстро разобраться с ошибкой, подсказать нужный алгоритм или просто провести код-ревью. 5. Мы обеспечили команду необходимой моральной поддержкой. Этот пункт является наиболее важным среди остальных. Когда команда академистов начинает работать над проектом, она находится в стрессовом состоянии. Знаний не хватает, все задачи очень сложные, времени мало, а цель далеко, и ее сложно ощутить. В такой обстановке легко выгореть и не дойти до финиша. Поэтому основная задача коуча - поддерживать мотивацию в каждом члене команды, постоянно обращать их внимание на то, чего они уже достигли. Сглаживать все неудобные моменты и неловкие ситуации, а также не допускать блейма внутри команды. В этом случае коуч работает не как разработчик, а как ментор и лидер.
Из личного опыта могу сказать, что это довольно непростая задача - следовать всем этим практикам, особенно когда ты еще работаешь на основном проекте. К счастью, насколько проекты были сложными, настолько и команды были сильными и мотивированными. Почти все из тех, кто попал в команды по направлениям, дошли до демо проекта. К моему большому удивлению, нам, коучам, даже не пришлось писать код. Достаточно было ревьюить пул-реквесты и подсказывать более оптимальные решения. И самое главное - не мешать академистам самим писать продукт.
Зачем все так усложнять?
К этому месту у вас в голове мог возникнуть ряд вопросов, и я бы хотел ответить на некоторые из них.
Зачем все так усложнять? Это был один из моих первых вопросов, когда я собрал в кучу все требования, которые мы придумали для проекта. Проанализировав ситуацию, я выделил несколько целей, которые мы преследовали:
- Дать начинающим разработчикам непосильные задачи и помочь им с ними справиться
- Добавить интерес в разработку, чтобы академисты не писали очередной сайт-визитку или систему учета сотрудников
- Продолжить разрабатывать приложения, близкие к реальным (в 2014 году это были социальные сети, сейчас это распределенные облачные системы)
Можно ли было решить поставленную задачу без таких сложностей, с помощью одного приложения и одной базы данных? Можно. Но зачем… Вся сила и мощь Академии в том, что за полтора месяца можно набить множество шишек, наступить на сотни граблей и получить огромный опыт в тех областях, в которые на реальном проекте начинающего разработчика никогда не подпустят.
Можно ли считать выпускников Академии сеньорами, так как им удалось пройти этот сложный путь? Конечно, нет. Уровень разработчика, по большей части, определяется его опытом, а не теоретическими или практическими навыками. Сколько бы он не прочитал книг или не просмотрел видеолекций, пока он сам не попробует что-либо написать, его знания ценны только наполовину. Поэтому несмотря на то, что академисты столкнулись и справились с рядом непростых задач, им предстоит еще очень долгий путь становления настоящим профессионалом.
В качестве вывода хочется отметить, что для заинтересованного человека нет непосильных задач. Мы ожидали увидеть страх перед трудностями, некомпетентность, низкое качество и нехватку времени. Но вместо этого у нас возникла проблема с недостатком задач для всех желающих и трудности с мерджем всех поступающих пул реквестов. С каждым годом мы ожидаем еще больше челленджей, с которыми придется столкнуться как академистам, так и менторам. Опираясь на предыдущий опыт, я уверен, что это делает Академию еще интереснее.
Keep calm and write clean code.