Моє незабутнє літо або як ми створювали аналог Spotify за сім тижнів
Привіт! Я Шевчук Кирило, студент другого курсу на факультеті кібернетики в КНУ та .NET developer у Binary Studio. Нещодавно я закінчив Binary Studio Academy на треку .NET і хотів би поділитись, чому навчився, які уроки виніс для себе та який проект вдалось створити під час Академії.
Коротка передісторія
В Академію я вирішив податись, коли навчався на першому курсі в університеті. Тоді в нас майже не було практики, і я розумів що не отримаю тих знань та навичок, які мені знадобляться в майбутньому. Вирішив, що треба спробувати себе на курсах. Спершу шукав їх в інтернеті, знайшов багато опцій, подався на декілька курсів, на деякі навіть пройшов. Проте історія з ними закінчувалась десь після трьох лекцій, коли я бачив, що заняття розраховані на початківців. Зазвичай на курсах у великих ІТ компаніях пропонують простий тест, а далі сухі лекції, і навчання програмуванню на певній мові з нуля. В Академії ж потрібно було мати базові знання аби його пройти, і лекції підготовлені для тих, хто має більше досвіду, а не для початківців.
До цього в мене був невеликий досвід розробки комп'ютерних ігор. В останніх класах у школі я багато в них грав і хотів спробувати створити їх самостійно. Почав розбиратись в деталях, але згодом зрозумів, що це не зовсім моє, тому вирішив спробувати повноцінну розробку. На вступних випробуваннях не буду зупинятись, з усіма особливостями відбору можна ознайомитися на сайті, тож перейду одразу до проекту, який ми створили за сім тижнів.
Perflow — музичний сервіс
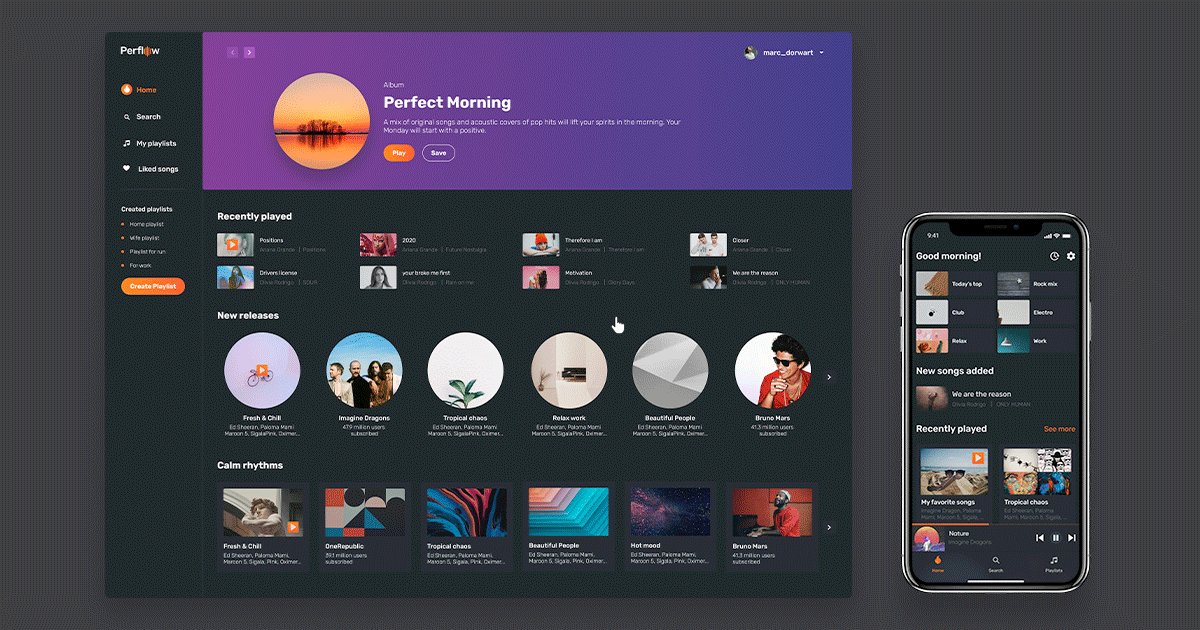
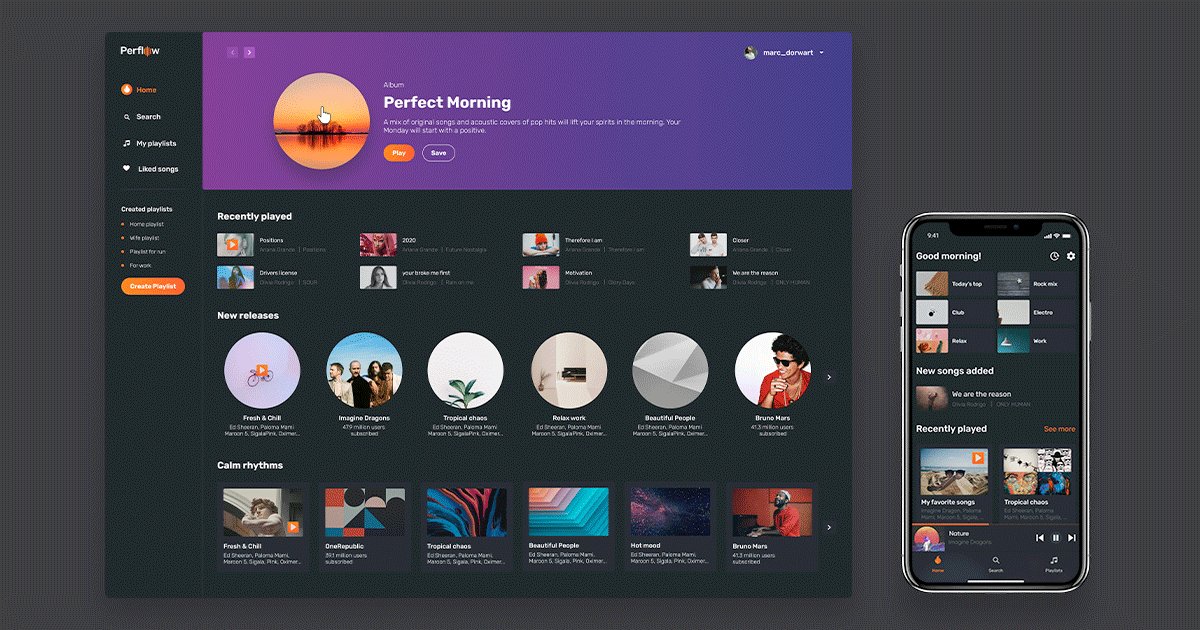
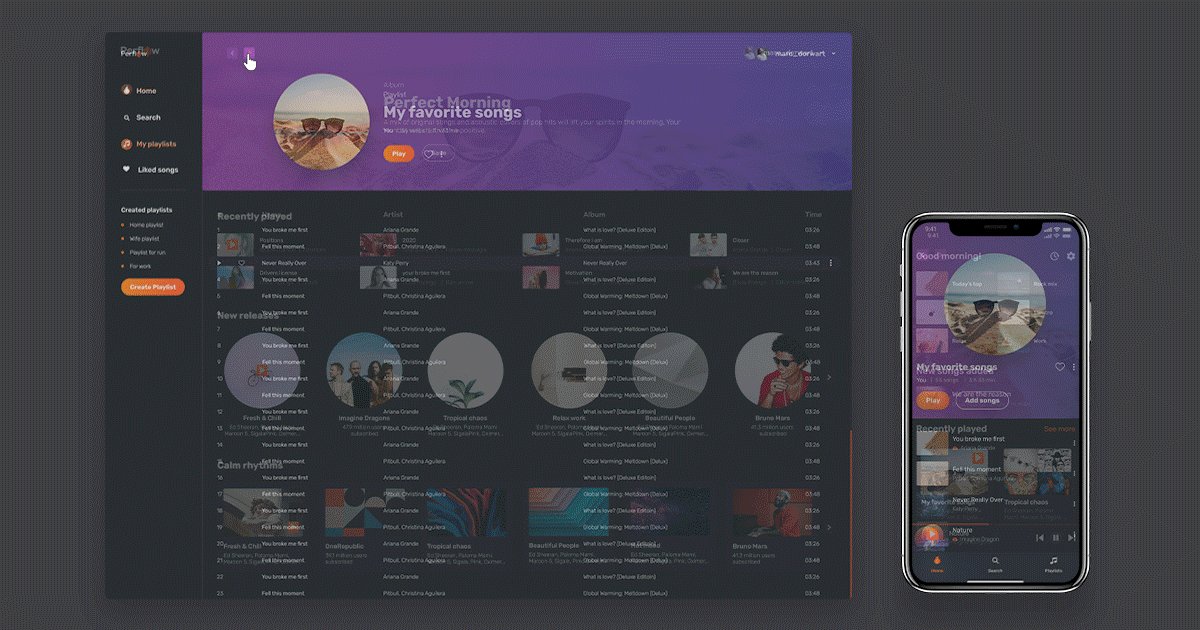
Наша команда працювала над платформою, де користувачі можуть створювати власні плей-листи та слухати тематичні підбірки. Веб-додаток дозволяє користувачам слухати музику в різній якості, ділитися нею з друзями та слухати треки одночасно. Також ми написали мобільний додаток з синхронізацією даних.

Загалом наш сервіс можна розділити на декілька мініпроектів.
Perflow — основний продукт для звичайних користувачів, де можна слухати музику. Там можна зареєструватись, створити плей-листи, надсилати їх друзям. Практично все, що є в Spotify в десктопному додатку, було й у нас.
Perflow Studio — це друга частина нашої платформи, яка орієнтована на артистів. Тут можна завантажувати свої альбоми, також є функціонал для модераторів. Модератори можуть фільтрувати артистів, створювати глобальні плейлисти, наприклад “Рок 2021” і додавати туди різні пісні.
Третім підпроектом є мобільний додаток. Він містить більш обмежений функціонал, ніж десктопна версія, але має одну особливість — можливість розпізнавати музику і визначати яка це пісня, тобто аналог Shazam.
Трохи про архітектуру та функціонал
Фронтенд нашого проекту складається з веб додатку на Angular із застосуванням Semantic UI, і мобільного додатку на Flutter. Обидва ці застосунки використовують Firebase Auth, що дозволило нам швидко реалізувати необхідний функціонал автентифікації як у вебі, так і на мобайлі, і додати можливість логіну з акаунтів Google, Apple і Facebook.
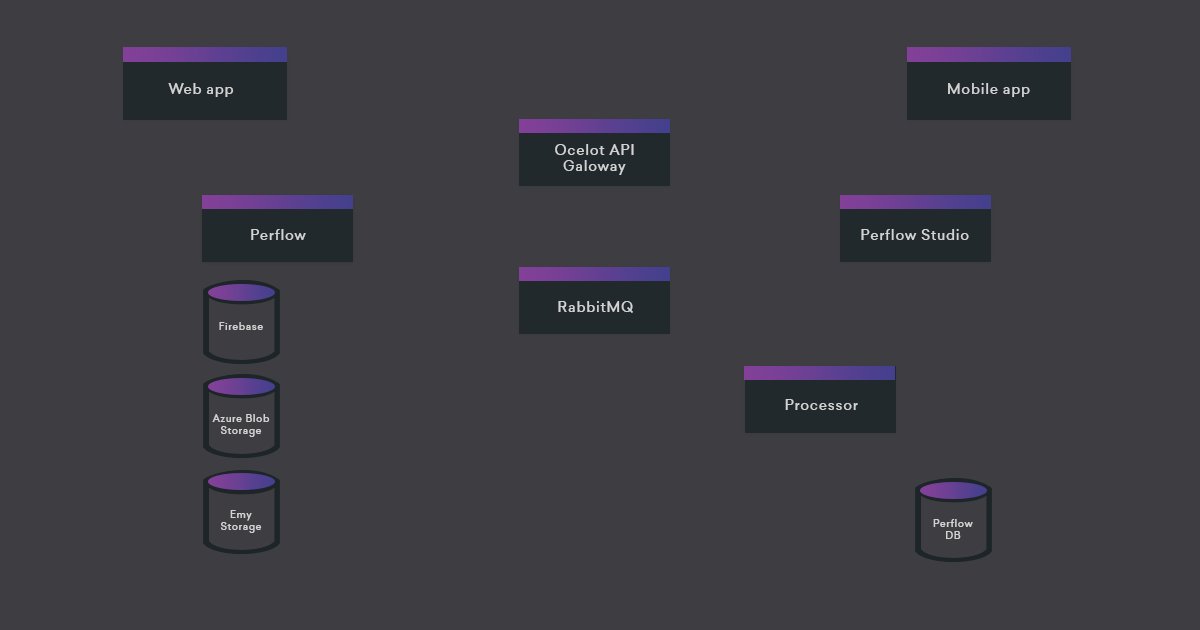
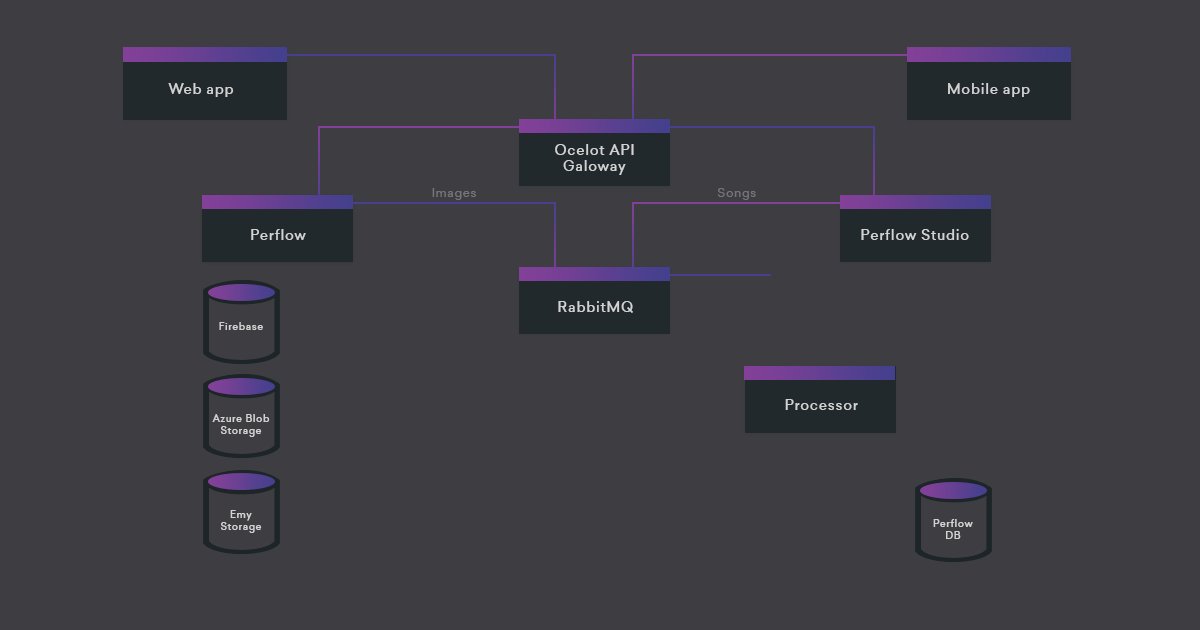
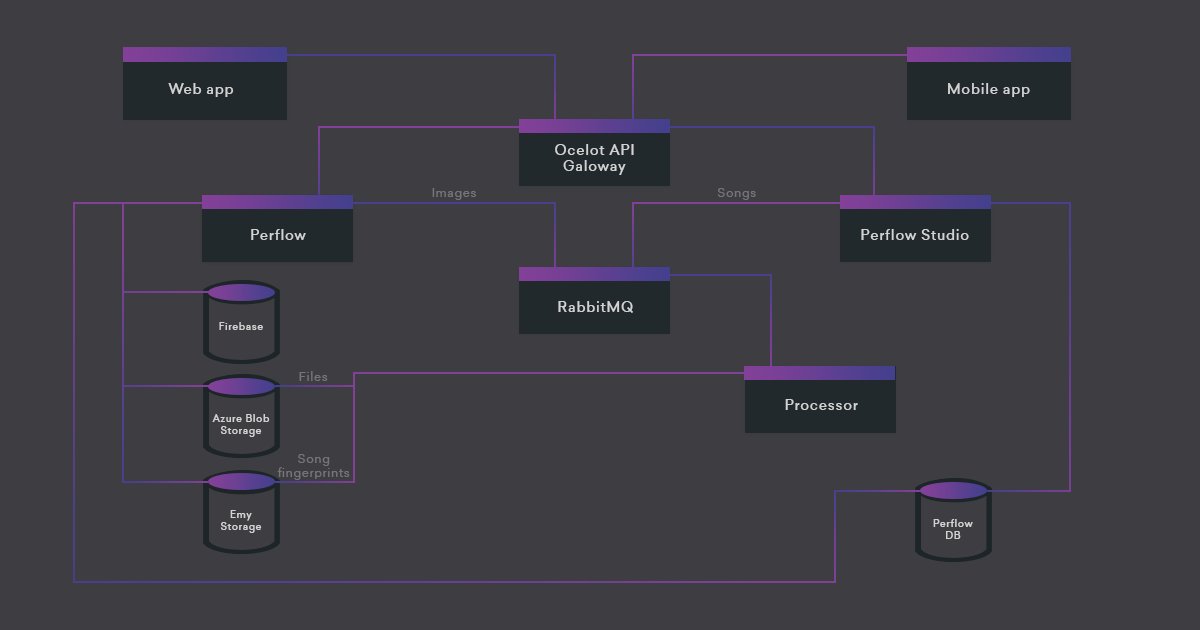
На бекенді маємо два RESTful сервіси: Perflow і Perflow.Studio, які об’єднані за допомогою Ocelot API Gateway. Обидва сервіси використовують SQL Server як основну базу даних і Azure Blob Storage для зчитування файлів пісень і зображень. Збереженням файлів займається окремий Processor сервіс, який отримує повідомлення через RabbitMQ і обробляє їх перед збереженням.

Архітектура проекту Perflow
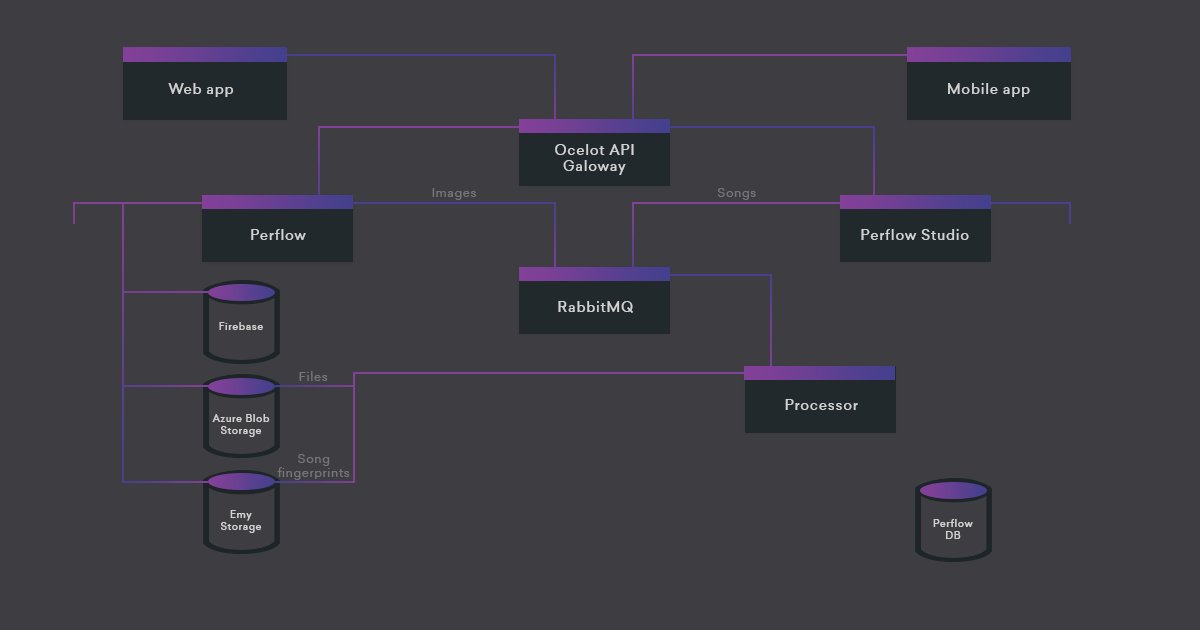
Нам вдалося реалізувати величезну кількість різних фіч, і я хотів би розказати трохи про реалізацію деяких з них. Для синхронізації програвача між різними пристроями, а також для одночасного прослуховування музики (аналог Apple SharePlay), ми використовували SignalR, який також дозволив нам реалізувати відправку сповіщень про нові релізи артистів. Як я згадував раніше, обробкою аудіо файлів займається Processor сервіс. З кожного нового треку, використовуючи ffmpeg, він створює 4 файли з різними рівнями якості звуку, а також генерує fingerprint, який потім зберігається у спеціальному сховищі, і використовується для розпізнавання музики нашим аналогом Shazam.
Насправді в нас вийшла досить цікава історія з розробкою Shazam. Загалом на створення проекту в нас було 7 тижнів. План був таким, що 5-6 тижнів ми додаємо функціонал, а в останній тиждень ми лише виправляємо баги. Отож, на сьомому тижні ми вже всі розслабились, а в одного з наших коучів з’явилася ідея додатково розробити фічу для розпізнавання треків. Писали ми її буквально в останні дні. Пам’ятаю, як за дві години до фінального демо ми ще підправляли деталі. Смішно, що протягом семи тижнів ми старались не робити змін на платформі, через які вона могла б лягти, а тут запуск власного Shazam в мобільному додатку міг нам все зіпсувати. В цілому наше демо зайняло близько 30 хвилин, адже в нас був доволі великий функціонал та багато що показати.

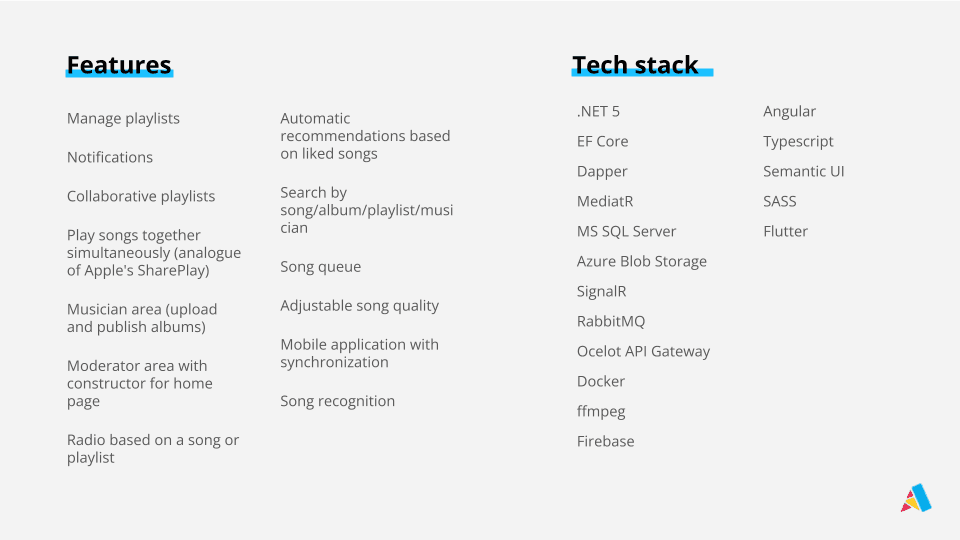
Функціонал та стек технологій проекту Perflow
Уроки винесені з Академії
-
Урок 1. Не лякатись, якщо не знаєш технологію
Раніше я думав, що найважливіше у розробці - круто розбиратись в технології чи фреймворку. І сам факт знання є супер важливим. Звичайно, досвід вирішує дуже багато, але 90% з того, з чим я працював на проекті, було новим. Ми працювали з Entity Framework Core, MSSQL, Azure Blob Storage, Firebase, Dapper, MediatR Ocelot API Gateway, SignalR, RabbitMQ, ffmpeg, Angular, Semantic UI, SASS. Про більшість з них я навіть не чув раніше, тому реально доводилось розбиратись з новою технологією з нуля.
Якщо на попередніх курсах, я намагався вивчити фреймворк від А до Я, то в Академії був такий інтенсивний темп, що розібратись у всьому було фізично нереально. Але річ у тому, що технології постійно змінюються, виходять оновлення, і вивчити все на світі не вийде. Тоді я зрозумів, що треба фокусуватись лише на тих рішеннях та знаннях, які необхідні конкретно зараз для вирішення конкретної задачі.
Спершу мене здивувала така методика, адже було відчуття незавершеності. Але такий підхід виявився набагато ефективнішим, бо він дав можливість познайомитись із великою кількістю технологій, дивитись на проект більш цілісно, а не в рамках одного фреймворку, та зрозуміти в якому напрямку мені хочеться розвиватися далі.
-
Урок 2. English matters
Кожного тижня у нас були демо дзвінки з Product owner-ами англійською мовою. Це були працівники Binary Studio, але вони виступали як PO на проекті й нам потрібно було показати результат нашої роботи. Це було досить корисно, але й складно водночас. Інколи українською важко пояснити навіщо зробили ту чи іншу фічу, і як вона допоможе бізнесу. А тут ще й англійською. Спершу було незвично, тому що граматику я ніби й знаю, але з розмовними навичками все складніше. Однак в майбутньому, щоб працювати з іноземними клієнтами потрібно обов’язково прокачувати свою англійську.
-
Урок 3. Quality vs Quantity
На початку я гнався за тим, щоб реалізувати якомога більше фіч. Мені хотілось якнайшвидше побачити готовий результат, з великою кількістю функціоналу, щоб справити враження на менторів, PO та загалом усіх, хто буде бачити цю платформу. Але біда в тому, що оцінюють потім загальний результат, і байдуже на те, скільки всього ти зробив.
Інколи хочеться просто написати код і задеплоїти його. Але зараз я заставляю себе перечитувати й дивитись чи все там ок. Якщо в команди на фінальному демо ламається сайт через те, що хтось спішив і допустив помилку, то з такої ситуації ніхто не виграє, і байдуже скільки у вас було крутих ідей.
-
Урок 4. Найкорисніше — це фідбек
Раніше я проходив декілька курсів, але ніколи не було менторів, які так швидко відкликались й так допомагали. Ще на етапі відбору, коли були лекції і домашні завдання, я постійно отримував розгорнутий відгук по своїй роботі — де зробив щось не так і як це виправити. Пам’ятаю, як в перший тиждень отримав велику кількість правок і весь день розбирався з ними.
Ми часто перевіряли код один одного, щоб навчитись не тільки правильно його писати, а й вміти швидко знаходити помилки. А ще ми регулярно отримували зауваження і поради від Product owner-а стосовно покращення сервісу з точки зору кінцевого користувача, тому фідбеки приходили звідусіль, і вони завжди були корисними.
-
Урок 5. Розвивайте софт скіли Один з головних факторів, який впливав на успіх нашого проекту — це робота у команді. У нас всі були дружні, але потрібно було знайти спільну мову, щоб щось пояснити. Наприклад, я не дуже прямолінійний, і якщо хочу в когось щось попросити, то спершу три рази перепрошу і тільки потім поділюся своєю ідеєю. Тому я працював над тим, щоб бути водночас ввічливим і говорити по суті. Були учасники команди, які говорили одразу прямо, і це було трохи незвично (але ж в різних людей різні підходи до комунікації).
Soft навички мають велике значення, адже компанії можуть не найняти розробника лише через те, що з ним некомфортно працювати. Якщо у вас є проблеми з роботою в команді, це потрібно виправити в першу чергу. Опанувати мову програмування можна в будь-який час, а навчитись взаємодіяти з людьми займе багато часу.
Висновки
Це було найпродуктивніше літо за все моє життя. Хоч і були моменти коли я хотів все кинути, не було сил продовжувати, але потім збирався духом і працював далі. Результат був того вартий. Я б радив спробувати свої сили в Академії тим, хто хоче інтенсивного навчання, готовий прийняти цей виклик та хто дійсно хоче розвиватись і отримати ґрунтовні знання за короткий час. Не бійтесь пробувати! Воно справді того варте.