Как сделать веб-сайт приложением
Что такое PWA
Что же такое это волшебное PWA? Это набор современных спецификаций таких как сервис-воркеры, манифесты и другие функции веб-платформы. По сути это обычный сайт, но теперь вы можете добавить его иконку на экран смартфона или на рабочий стол, отправлять push уведомления, пользоваться как приложением даже без доступа к интернету и все это независимо от вашей операционной системы 🤯 Рассмотрим как же сделать такую конфетку, но сначала немного подготовки.
Подготовка к внедрению PWA
Для внедрения PWA нужно иметь любой готовый веб-сайт с адаптивным дизайном, который задеплоен с использованием https протокола. Как пример я возьму самый простой сайт со списком дел, который я задеплоила с помощью Vercel.
Добавление манифеста
Первое, что нужно сделать - это добавить файл manifest.json и подключить его в ваш html файл. Это JSON файл, который содержит метадату про приложение (имя, иконку, описание и тд). Именно он предоставляет браузеру информацию, которая позволяет установить сайт как мобильное или десктопное приложение. Пример нашего manifest.json:
{
"lang": "en-us",
"name": "Todo list",
"short_name": "TodoList",
"description": "App for making todo list",
"start_url": "/",
"background_color": "#FFF",
"theme_color": "#FFF",
"orientation": "any",
"display": "standalone",
"icons": [
{
"src": "icon.png",
"sizes": "512x512"
}
]
}И подключить его в head в html файле:
<link rel="manifest" href="manifest.json" />Добавление сервис-воркеров
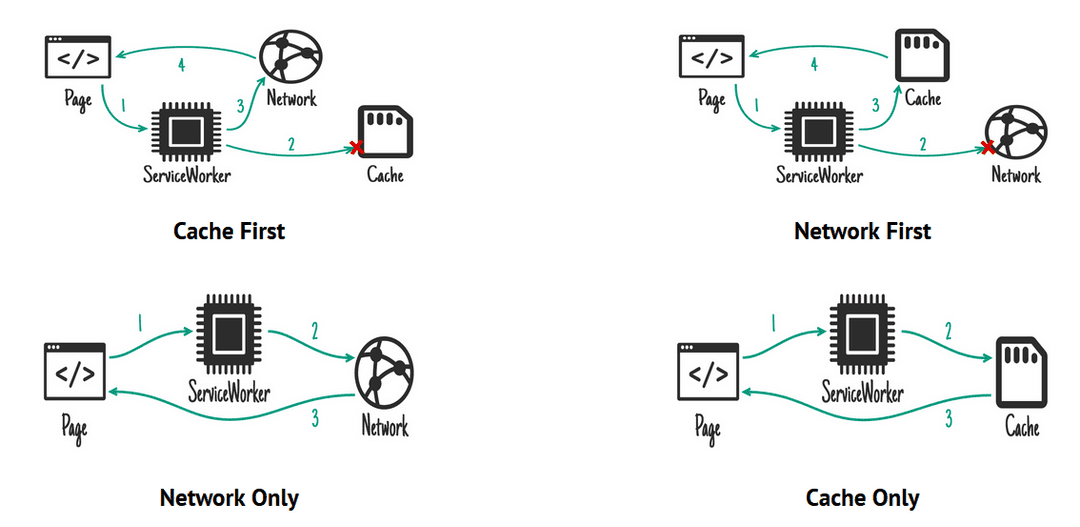
После добавления манифеста нам потребуется добавить сервис-воркеры. Это ключевая технология, которая используется для реализации PWA, можно сказать сердце прогрессивных веб-приложений. Это посредник между клиентом и сервером, пропускающий через себя все запросы к серверу. Именно сервис-воркеры обеспечивает возможность работы offline, с помощью разных стратегий кэширования. Базовые стратегии:
Я покажу пример стратегии Cache First, когда первым делом мы стучимся в кэш и если там есть нужные файлы, то берем их оттуда, если же нету, то уже отправляем запрос на их получение. Вот как sw.js будет выглядеть :
//определяем название кэша и файлы которые хотим кэшировать
const APP_CACHE_NAME = 'app-cache-v1';
//определяем файлы для кэширования
const ASSETS_URLS = [
'index.html',
'/scripts/script.js',
'/scripts/index.js',
'/css/style.css',
];
//добавляем событие при установке приложения
self.addEventListener('install', (evt) => {
//ждем пока все файлы кэшируются
evt.waitUntil(handleInstall());
});
const handleInstall = async () => {
const cache = await caches.open(APP_CACHE_NAME);
//кэшируем контент при установке
await cache.addAll(ASSETS_URLS);
};
//добавляем событие на каждый запрос
self.addEventListener('fetch', (evt) => {
evt.respondWith(handleRequest(event));
});
const handleRequest = async (evt) => {
const r = await caches.match(evt.request);
//проверяем есть ли в кэше то что запрашивается
if (r) {
return r;
}
//запрашиваем то что нам нужно, если этого нету в кэше
const response = await fetch(evt.request);
return response;
};Рассмотрим подробней этот файл :
- Определяем название кэша и файлы которые кэшируем. Название кэша - это ключ, по которому мы будем к нему доступаться. Сменив название, вы создадите новый кэш.
- Используем
selfвместоthis, потому что он работает не только в window контексте, но и в worker контексте - Далее добавляем обработчики событий.
installпри установке иfetchпри запросах - В
installмы кэшируем контент - В
fetchописываем логику работы при запросе. В нашем случае применяем стратегию Cache First
Кэшировать можно данные, которые можно передавать по HTTP. Размер всех кэшируемых данных должен быть в пределах лимита для размеров кэша. В зависимости от браузера, при превышении этого лимита старый кэш либо будет удаляться, либо браузер запросит разрешение на увеличение лимита для размеров кэша. Вы можете кэшировать статические файлы, ответы на запросы и т. д., главное подобрать правильную стратегию кэширования. К примеру, если контент меняется очень редко или практически не меняется (статика), стоит использовать Cache Only, если нужно показывать обновленный контент, но допускается отображение старого (к примеру смена аватара пользователя) - подойдет стратегия Network First.
Главное отличие кэширования сервис-воркеров от браузерного, это то, что вы сами его контролируете. То есть, сервис-воркер проверяет, находится ли ресурс в его кэше, и решает возвращать ли сам ресурс, основываясь на стратегиях кэширования, которые вы сами запрограммировали.
Чтобы сервис-воркер заработал, нам нужно зарегистрировать его в нашем html файле:
<script>
// проверяем поддержку сервис-воркеров
if ('serviceWorker' in navigator) {
// ожидаем полной загрузки страницы
window.addEventListener('load', () => {
navigator.serviceWorker?.register('./sw.js');
});
}
</script>После регистрации сервис-воркеров, благодаря кэшированию файлов, приложение будет работать даже без подключения к интернету.
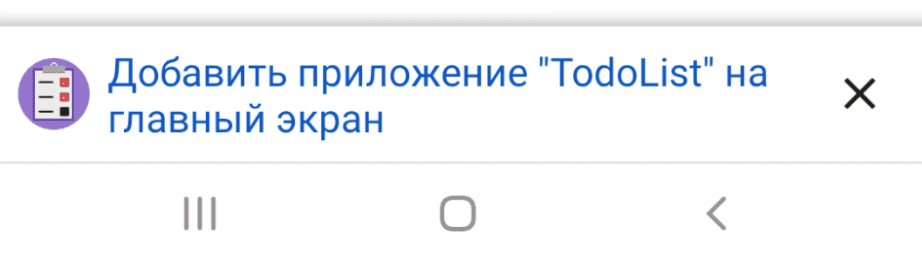
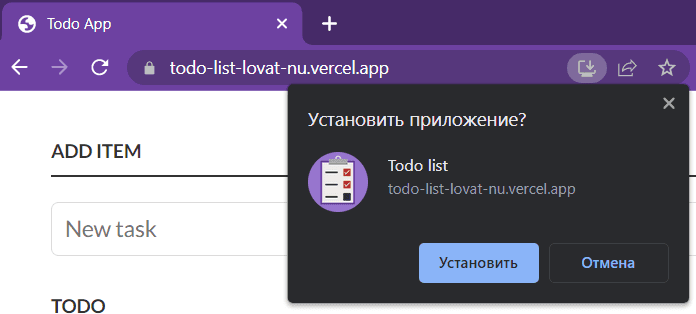
Можем также увидеть, что появилось предложение скачать приложение на десктопном и мобильном устройствах:
Как и любая технология, PWA имеет как преимущества, так и недостатки. Рассмотрим подробнее:
Преимущества:
- Скорость работы приложения
- Низкая цена и время разработки
- Один код для всех платформ
- Занимает мало памяти
Недостатки:
- Потребление батареи
- Ограниченная функциональность - PWA поддерживает только то что поддерживает HTML5. К примеру на данный момент PWA не имеет доступа к вашим мобильным контактам. Так как PWA разрабатывали в Google, многие функции IOS по сей день не доступны для прогрессивных приложений
Примеры известных PWA
Рассмотрим на примере нескольких компаний, которые сделали выбор в пользу прогрессивного веб приложения, каких целей они добились внедрив PWA 😍
- Pinterest
- Тенденция к росту вовлеченности пользователей и дохода до 40%
- Время нахождения на сайте увеличилось до 30 %
- BMW
- Количество новых пользователей увеличилось на 50%
- Страницы загружаются в среднем в 4 раза быстрее
- В 4 раза больше людей посетили страницы продаж BMW
- Увеличение посещаемости сайта на 49%
- Forbes
- На 43% больше сессий на пользователя
- В три раза увеличилась глубина прокрутки
- Spotify
- Увеличение числа пользователей в месяц до 130%
- Увеличение среднего количества часов прослушивания.
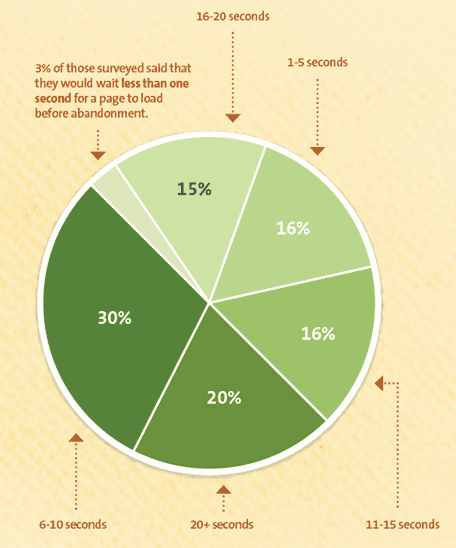
Большую роль достижении таких результатов сыграло увеличение скорости работы сайтов. Вот например сколько пользователи готовы ждать загрузки сайта:
Сколько пользователи готовы ждать
Как видно, чем быстрее загружается и работает сайт, тем больше людей будут им пользоваться. Наличие отдельной иконки на экране смартфона упрощает доступ к приложению и увеличивает время пользования. Пользователю легче и удобней открыть его просто нажав на иконку, которую он видит каждый раз при пользовании смартфоном. Также постоянная коммуникация, например через push уведомления, помогает увеличивать уровень вовлеченности пользователей, так как всегда напоминает о приложении.
Инструменты для разработки PWA 🛠
Lighthouse - для проверки PWA. Его можно найти с помощью Dev Tools в Chrome. Это расширение подсказывает, что еще нужно, для того чтобы сайт стал PWA, и анализирует уже готовые прогрессивные приложения. Так вы сразу видите, что именно нужно добавить к вашему веб-сайту.
PWABuilder - предоставляет много крутых плюшек при разработке и использует современные технологии. У них даже есть расширение в VSCode. Но для работы с их стартовой сборкой нужно знание современных технологий (lit, web-component, Vite, Vaadin Router, TS).
Workbox - упрощает работу с сервер-воркерами и предоставляет многое из коробки. Также, множество библиотек и фреймворков при создании PWA темплейта используют именно его (React, Vue, Next)
Вывод
Как по мне PWA - это прорыв в мире веб разработки. Но на данном этапе эта технология только развивается и большой преградой к развитию становится компания Apple. Магазины приложений - это большой бизнес, с их продажи компании получают процент и конечно терять такой заработок они не хотят. Это видно по тому, насколько доступный функционал отличается для IOS и Android. Даже не смотря на это, существует несколько десятков удачных примеров PWA от крупных компаний. К тому же, разработка и поддержка PWА намного дешевле, чем, например, мобильных приложений, даже если разрабатывать кроссплатформенные приложения. В конце концов выбор всегда за вами, но обязательно попробуйте создать свое маленькое, а может и большое полноценное PWA 😊
Полезные ссылки
Вдобавок хочу оставить некоторые интересные статьи на тему PWA 🤓